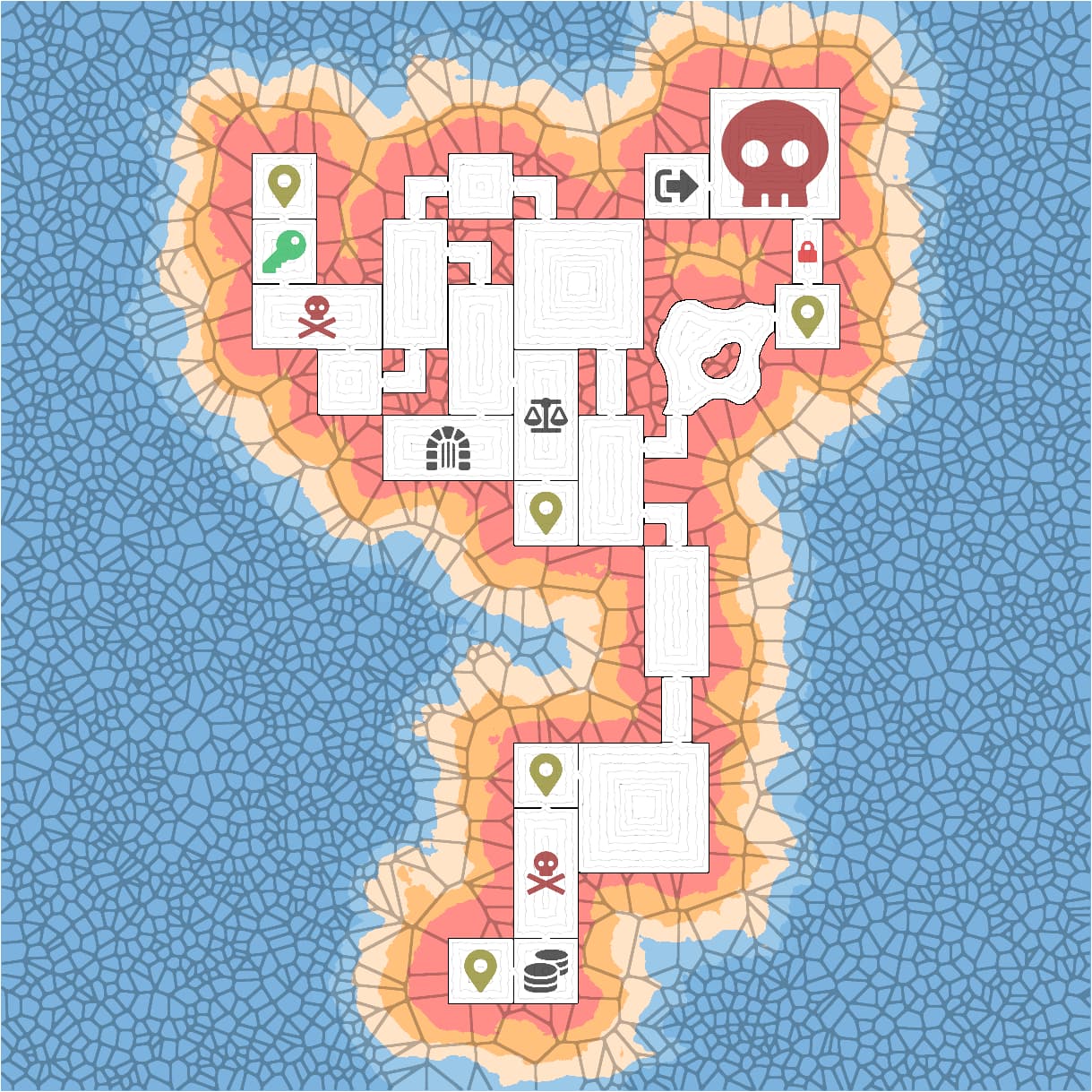
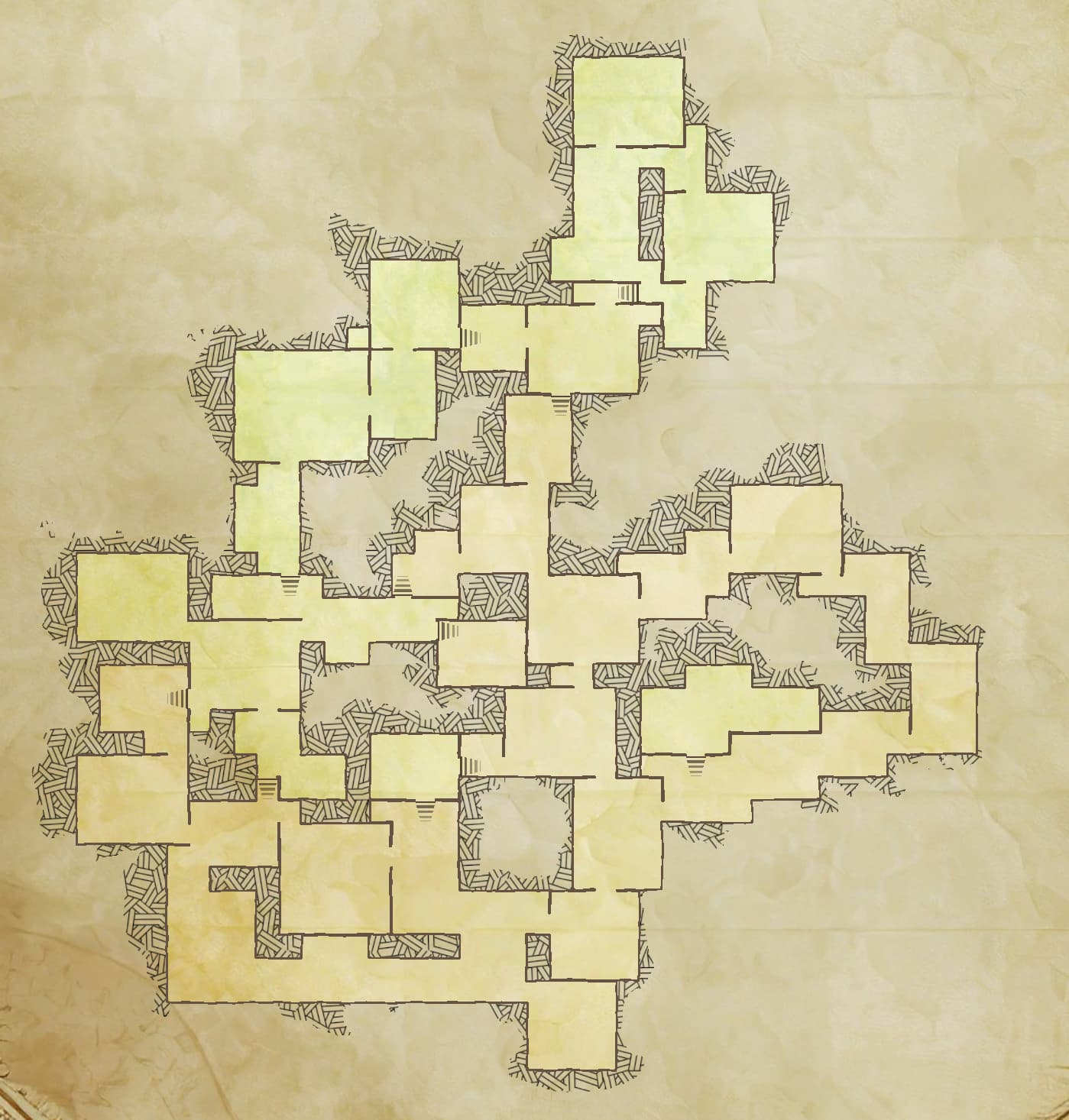
Canvas Minimaps
Design beautiful minimaps for your levels using a Dungeon Canvas




You can design the look of your canvas using an interactive editor.
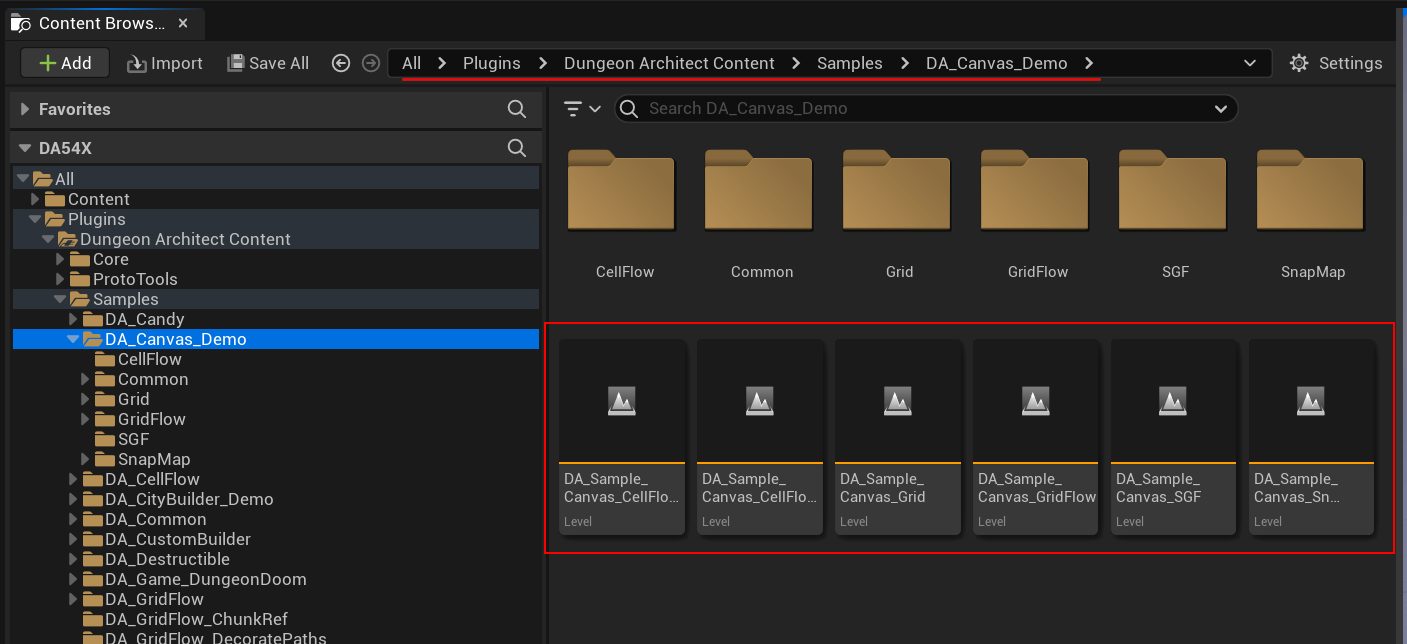
Browse through the various Dungeon Canvas samples under Dungeon Architect Content > Showcase > Legacy > Samples > DA_Canvas_Demo

In the following sections, we'll look at how to setup a Dungeon Canvas and use it in our scenes.
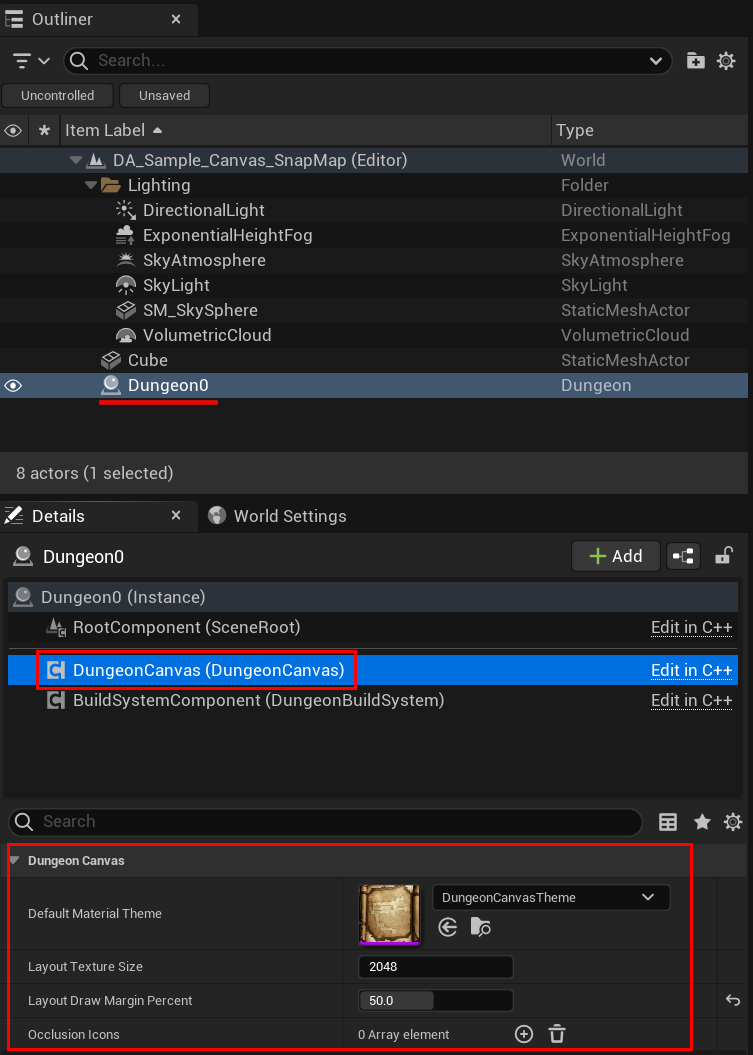
Dungeon Actor Canvas Theme Reference
Every dungeon actor has a Dungeon Canvas Component. This takes in a default canvas theme reference, which the UI widgets will use to display your minimap. You can override this theme in any of your widgets to have different look and feel, if you plan on showing multiple minimap widgets at the same time

Last modified: 15 November 2024